Gregory
Finney
JR
Where Innovation Meets Interface
As a front-end developer, I’m driven by a passion for crafting clean, efficient code and building seamless user experiences. With a solid foundation in HTML, CSS, and JavaScript, and ongoing development in React and Next.Js, I’m focused on creating intuitive, visually engaging web applications. My approach is rooted in attention to detail, adaptability, and a genuine eagerness to embrace new technologies. I thrive in collaborative environments and am dedicated to continuous learning to add meaningful value to any front-end team.
Projects
Inventree
InvenTree is a robust inventory management application, built with React.js and integrated with Atlas DB, designed to streamline product management tasks efficiently.
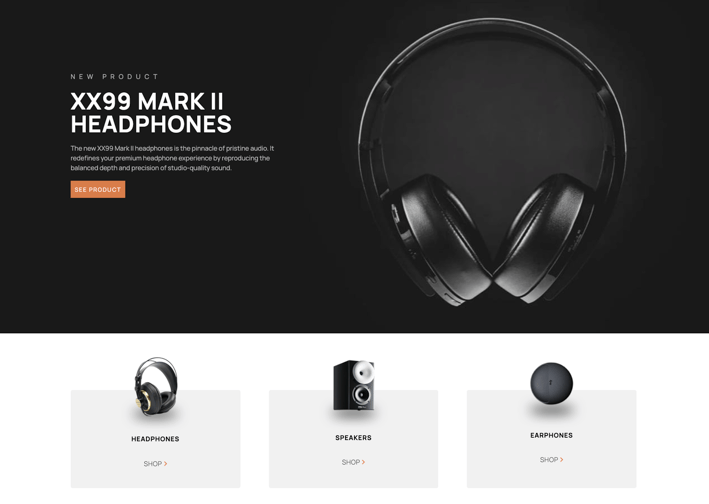
Acousti Shop
A sleek, responsive e-commerce site built with Next.js, featuring dynamic product pages, a shopping cart, and seamless navigation. Designed from a Frontend Mentor challenge, this project showcases modern web development practices and a focus on user experience.
Pick Your Poison - The Ultimate Joke Showdown
"Pick Your Poison" is a lighthearted web application built using just HTML, CSS, and JavaScript. It lets users dive into a showdown between Chuck Norris jokes and Dad jokes—pick your favorite, vote for the funniest, and see which joke style reigns supreme. Prepare for endless laughs and a fun, interactive experience!
Culinary Chronicles is a comprehensive platform, built using the MERN stack with Handlebars as the templating language, where users can discover, rate, and save their favorite recipes. Dive into the world of culinary delights and share your cooking adventures with others!
Culinary Chronicles
Skill Progression: Frontend Mentor
Social Profile Card
For this project, I took on the challenge of creating a responsive Social link Card, based on a design provided by Frontend Mentor. Despite its compact nature, I utilized HTML, CSS, and JavaScript to faithfully translate the design into a functional and visually appealing component.
Washington News Homepage
In this project, I was given a design from Frontend Mentor and tasked with coding it to match the design as closely as possible. I used HTML and CSS Grid to create a responsive and pixel-perfect implementation of the design.
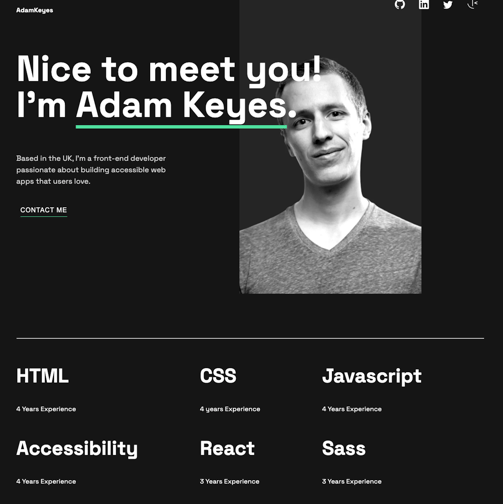
Portfolio Challenge
For this portfolio challenge from Frontend Mentor, I tackled the creation of a responsive component based on a provided design. I used HTML, CSS, and JavaScript to faithfully translate the design into a functional, visually appealing element. This challenge helped sharpen my attention to detail and improve my approach to building responsive layouts.